|
File Types and Characteristics STILL IMAGE FILES
|
|
File Types and Characteristics STILL IMAGE FILES
|
|
There are various types of image files. The most common file type for photographs is the .JPG file. Others are .GIF, .TIF, .BMP and .PNG. Each one is different. This page will help you understand the differences. This page will tell you where you should use each type and why certain file types are more appropriate than others for certain images. If we create a digital image (digital photo, scanned photo, line drawing produced in some software application...), we would prefer it to always be of the highest quality (the same quality as the original file). Generally, this can be done if we are going to store the image on our computer with no need to transfer it to other computers. Even a relatively large, high quality image file takes relatively little space on your computer's hard drive. The problem is that we typically produce images with the intent to share them in some way. To prevent having to transfer large files, we need to compress them in some way. General File Compression: Compression and the Different Types of Image Files: TIF Files: JPG Files: GIF Files: BMP Files: PNG Files: Lossless Compression: a b works in a couple of different ways. The highest quality b uses c b. c b does not degrade the a in any way. To understand c b think of a d. Let's say that someone wanted you to archive (store it for later e) the d but space was limited and the size of the type that you could e was fixed at a given size. If you typed every word just as you saw it, the archived version of the d would be the same size as the original and that would not work. Now, as you can imagine, there are quite a few words that are ed f and f. What if you ed a single letter for the most common words? Let's look at this paragraph with a crude form of b.
image = a While we didn't decrease the size of the paragraph by more than about 20% but we 'did' decrease it. With the proper code, the paragraph can be reassembled to it's original form. This is lossless compression. What if we wanted to compress it even further. It can be done by removing the words that are not necessarily needed to get the point across. If we compress the former paragraph even further by completely removing some elements we get this: a b works in different ways. The highest b uses c b. c b does not degrade the a . To understand c b think of a d. say someone wanted you to archive (store it for later e) the d but space was limited and the size of the type that you could e was a given size. If you typed every word , the archived version of the d would be the same size as the original . Now, , there are quite a few words that are ed f and f. What if you ed a letter for the most common words? a crude form of b. Although the last version is somewhat difficult to read, it still gets the point across. In images, the compression does the same thing. For low compression (relatively large file sizes), only the most subtle items are removed. For higher compression, more and more details are removed. At the highest compression (especially for jpg files), the image essentially a blurred version of the original. Color Pallettes: Color Depth:
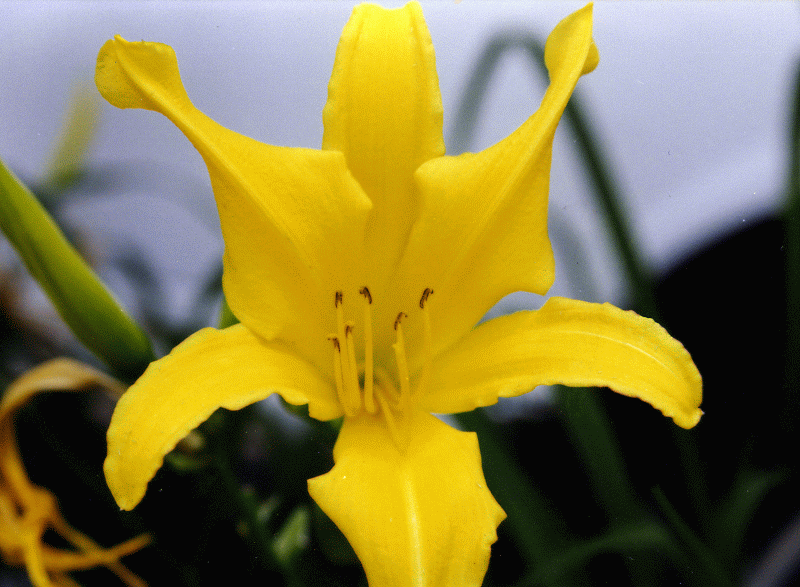
  In the image below, you can see that the detail is pretty good but the color range isn't quite as good as the JPG file at 100% (just below it). Look at the gradients in the dark green elements in the background. You can see that they're streaked. Also look at the light-dark gradients on the right side of the image.  GIF File Size - 194KB (194 thousand bytes) This is essentially the same as the TIF that the scanner produced. The color range is excellent and the detail is as good as the original image. Notice the fine detail around the center parts (stamen/anther) of the flower. As you look at the files saved at ever lower resolutions (below), you can see that the quality really falls off.  JPG File Size - 308KB Quality set to 100%
 JPG File Size - 38KB Quality set to 75%
 JPG File Size - 23KB Quality set to 50%
 JPG File Size - 15KB Quality set to 25% Note: The next 3 images show how the .jpg format fails for some images. The image is a low color count image. The bmp and gif files are clean. The jpg file makes a mess around the edges of the text where the two color meet.
PNG Images:
You should also notice that the text stayed nice and 'clean'. The compression left no artifacts. The resultant image was as good as the BMP file with no compression. BMP files: Animated Gifs: Transparent Gifs:
From this page you should now know:
|
||||||||||||||
| Contact Me: babin_perry@yahoo.com | ||||||||||||||
|
Perry Babin 2005 - Present All Rights Reserved
|